サイトマップとは、わかりやすくいうと「サイト全体を上から見下ろす地図」のこと。訪問したユーザーが迷子にならないようなページや、検索エンジンにすばやく見つけてもらえるようなファイルです。
サイトマップには種類が3つあり、作る人はWebサイト制作のディレクター(進行管理者)や開発を担当するエンジニア。いずれも絶対に必要なものではありませんが、あなたの作業効率化・ユーザーの離脱率低下・WebサイトのSEO対策に効果が期待できます!
ここでは、
「サイトマップってなに?」
「作ってみたい!」
というあなたへ、SEO対策のプロ「オファシム」がWebサイトを効率よく制作したいあなたへ、サイトマップの種類ごとに作るメリットと作り方をご紹介。ユーザーや検索エンジンが迷わないよう、あなたのWebサイトを案内する地図を上手に書いてみましょう!
サイトマップとは全体を上から見下ろす地図のこと

サイトマップとは、サイトを訪問したユーザーとGoogleなどの検索エンジンに、Webサイトにはどんなページが存在するのかを伝えるためのページやファイルのことです。
あなたも、とあるサイトを見たときに「サイトマップ」という言葉を見た経験はありませんか?そのリンクをクリックすると、あなたはサイト訪問者として、Webサイトには「どんなページが存在するのか」「行きたい場所はどこか」を案内してもらえます。
どんなコンテンツがどこにあるのかを一覧でわかりやすく記載されているサイトマップには、次のようなメリットがあります。
- Webサイトの構成の作業がはかどる
- ユーザーの求める情報が簡単に伝えられる
- 検索エンジンのクローラーに存在を素早く見つけてもらえる
うまく活用すれば、制作や運営に大きく役立てられますよ。
サイトマップは3種類ある
サイトマップは3種類あり、それぞれに役割が違います。
- Webサイトを作るときに便利な「サイトマップ」
- 訪問ユーザーのための「HTMLサイトマップ」
- 検索エンジンのための「XMLサイトマップ」
各特徴をチェックしながら、今あなたが本当に必要なものは何かを考えてみてくださいね。
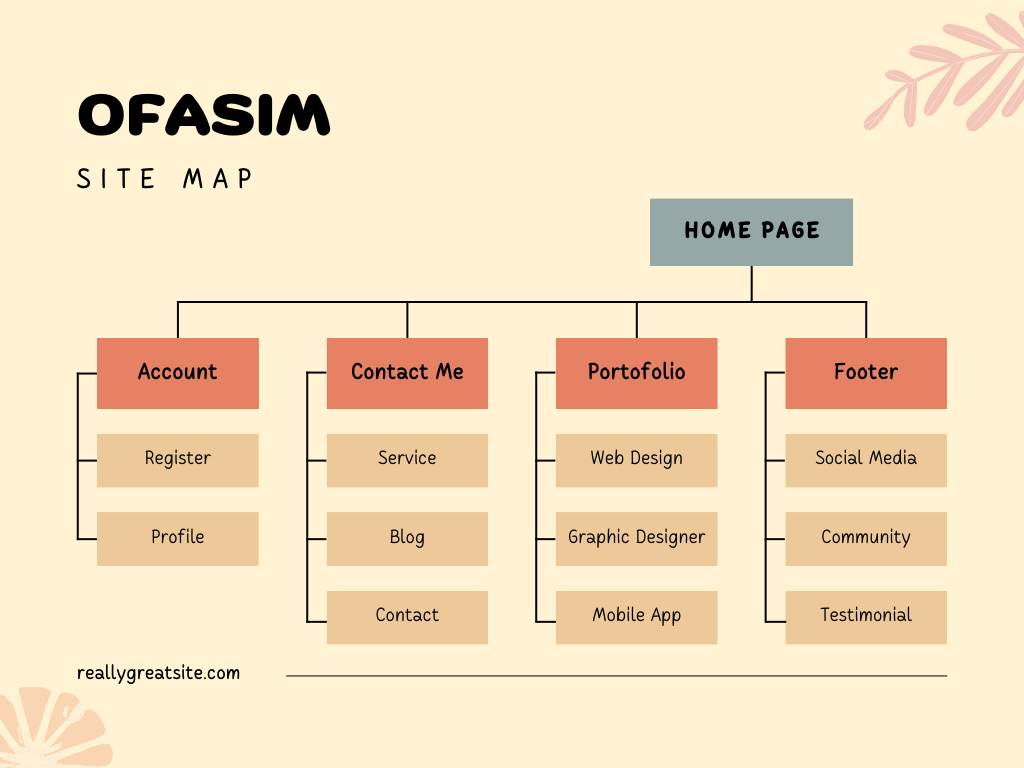
Webサイトを作るときに便利な「サイトマップ」

Webサイト制作の最初の作業として、作っておくととても便利な「サイトマップ」。主に、サイト制作を統括する責任者やディレクターが手がけます。
わかりやすくいうと、あなたが考えているWebサイト全体のイメージを図でぱっと見せてくれるもの。
- ページの数
- ページの内容
- ページ同士の関係性
などの構成が決まりやすくなり、カテゴリやタグなどのコンテンツを分類しやすくなります。
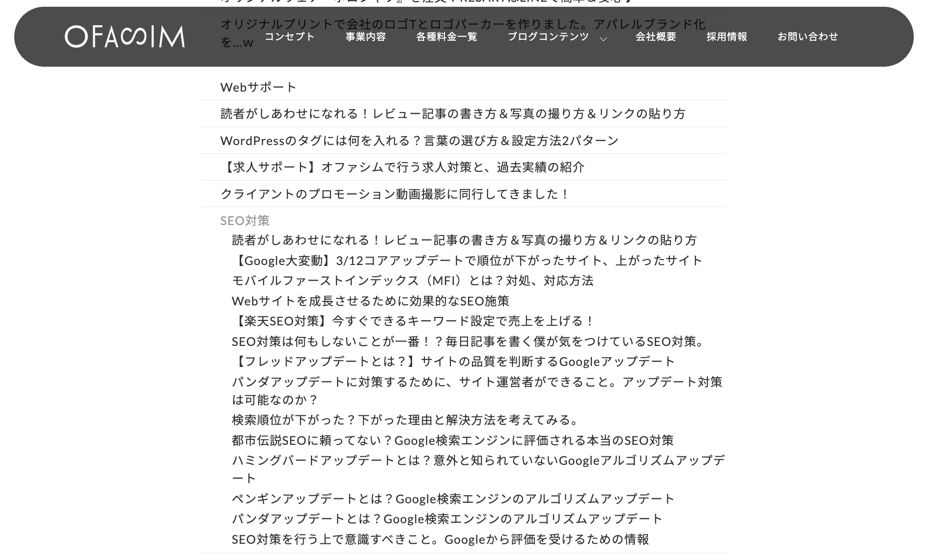
訪問ユーザーのための「HTMLサイトマップ」

ユーザーにWebサイトの構成を伝える「HTMLサイトマップ」。別名「ナビゲーションページ」と呼び、サイト内にリンクを置くことで訪問してきたユーザーを案内する(ナビをする)役割を果たします。
HTML(Hyper Text Markup Language)とは、Webサイトを作成するために開発されたマークアップ言語のことで、インターネット上のすべてのページにHTMLが使用されています。目的は、世界中のユーザーが難なく情報を得られるように音声読み上げや翻訳などにも対応するため。
アルファベットや記号を使ってコードを記述すると、コンピュータが文章の構成・ページのリンク・画像などの情報を識別してサイト上に表示します。
HTMLサイトマップはHTMLという専門知識が必要なため、基本的には開発を担当するエンジニアが作ります。
検索エンジンのための「XMLサイトマップ」

GoogleやYahoo!などの検索エンジンに、Webサイトの構成を伝えるファイル「XMLサイトマップ」。HTMLサイトマップのようにサイト内にはリンクがなく、検索エンジンのクローラー(情報を収集するためのロボット)に存在をすばやく見つけてもらう役割を果たします。
XML(Extensible Markup Language)とは、Webサイトをデータを記述するためのマークアップ言語のこと。コンピュータに情報をわかりやすく効率的に伝えるのが目的で、文章のデータをわかりやすくしたり、データを交換したりできます。
XMLサイトマップはデータの提供が「効率的になる」ものなので、必要のないケースもあります。
- サイトのサイズが「小さい」
- サイトのすべてのページを内部リンクが網羅している
- メディア ファイル(動画、画像)やニュースページが多くない
※引用元:サイトマップについて|Google検索セントラル(2024年4月時点)
検索結果の表示がマストなページが約500ページ以下の場合や、クローラーがサイト内のリンクをたどって重要なページをすべて見つけられる場合。サイト内の動画・画像・ニュース記事が少ない場合です。
一方で、XMLサイトマップが必要なケースはこちら。
- サイトのサイズが大きい
- サイトが新しく、外部からのリンクが少ない
- サイトに動画や画像などのリッチメディア コンテンツが多数含まれている、またはサイトが Google ニュースに表示されている
※引用元:サイトマップについて|Google検索セントラル(2024年4月時点)
サイズが大きすぎてクローラーが新規ページを見つけられない場合や、ほかのサイトからリンクされていないページが大量にある場合。サイトの内容がクローラーに完全に理解されない状態になり、巡回までにかなりの時間がかかったり見落とされたりするおそれがあります。
XMLサイトマップが必要かどうか悩んだら、作っておくのが無難。XMLという専門知識が必要なため、基本的には開発を担当するエンジニアが手がけます。例えば、新規のWebサイトは外部からのリンクが少ないので、クローラーにサイト内のページを素早く的確に伝えるためにも必要です。
サイトマップの種類ごとの効果

サイトマップ・HTMLサイトマップ・XMLサイトマップ、それぞれに違う効果が期待できます。あなたが求めるものは何かをイメージしながら、必要なものを見つけてみましょう!
作業の能率化
サイトマップはサイト運営者の頭の中のイメージが図として見られるので、Webサイトの構成を作る作業がはかどります。
最初に構成がはっきりと決まっていれば、繰り返しの作業が減ったりやり直しが防げたり。Webサイトの制作会社や管理会社に構成を伝えるときも、図でわかりやすく伝えられるので理解されやすくスムーズに進みます。
離脱率の低下
訪問ユーザーがHTMLサイトマップを見れば、どんなページがあるのかが一目瞭然!
目的のページにたどりやすくなるので、
- 利便性
- 回遊率
- 滞在時間
が向上し、離脱率の低下が期待できます。
離脱率とは、Webサイトを訪れたユーザーが、2枚目以降のページを閲覧せずにそのまま離れてしまった割合のこと。商品購入や予約など、着地点とするページの離脱率は目的を果たしているため高くてもOKですが、ショッピングカートや詳細情報など、途中のページの離脱率が高いのはNGです。
Webサイトの評価は、離脱率の数字だけじゃありません。でも、運営の主な目的は商品の購入・サービスの申し込み・企業の認知度アップなど。HTMLサイトマップがサイト上にあれば、ユーザーの欲しい情報がすぐに見つけられるのでストレスがかかりにくく途中のページの離脱率が下がりにくくなります。
HTMLサイトマップは、ユーザーだけじゃなくサイトの運営者にも効果がありますよ。サイトの全体像が整理しやすいので、重複ページや必要なページの漏れが発見できます。
SEO対策
XMLサイトマップは、作成後にGoogleへファイルとして送信!検索エンジンに気づかれにくいページを素早く伝えられるので、クロール(巡回)の範囲が広がりインデックス(登録)されやすくなります。
検索ユーザーにページの存在を見つけてもらうには、クローラーというロボットに認識してもらうことが欠かせません。ページがインデックスされれば、検索結果に表示され、自然検索による流入が見込めます。
反対に、クローラーに気づいてほしくないページをXMLサイトマップに含めなければ、見つかりにくくすることも可能。情報が古いページや、とりあえず公開したページ(情報が不十分)などが隠せます。
サイトマップを作成してみよう
作業効率化を図るサイトマップは、手元に置いておくものなのでWebサイトには組み入れません。ツールを使って、自由に作ってみましょう。サイトマップ全般の事前準備も含めて、おすすめの作り方をお伝えしますね。
事前に決めること
まずは、Webサイトのターゲットと運営の目的を考えましょう。サイトで達成したいことを明確にし、ユーザーにとって「求められている情報は何か」「サイトへの掲載が欠かせないものは何か」を具体的に洗い出すためです。
例えばこちら。
- 特徴
- 料金プラン
- 見積もりフォーム
- よくある質問
- 問い合わせフォーム
- 事業案内
- サービス紹介
- 経営理念
- 会社概要
- 沿革
- プライバシーポリシー
- サイトの利用について
これらを類似した内容ごとに分け、まとめてください。ポイントは、ユーザー目線でわかりやすさを心がけること。「商品一覧」「企業について」「事業について」「問い合わせ」などが考えられます。
Canvaのテンプレートを用いる方法

手元に置いておくサイトマップ作りのおすすめは「Canva(キャンバ)」のテンプレートを用いる方法。Canvaとは、インターネット上で利用できるデザイン作成ツールで、画像の作成や動画の編集が簡単に作れます。
作り方の流れは以下のとおりです。
- 「Canva」にアクセスし「ログイン」または「簡単登録」を選択
- ログイン後、検索欄に「サイトマップ」を入力
- 気になるテンプレートをクリックし「このテンプレートをカスタマイズ」をクリック
- それぞれの項目にテキストを入力
- 右上の「ダウンロード」をクリックしダウンロード
ダウンロードするファイルは、PNGが推奨されています(自動選択)。PDFやGIFなども選択できるので、自由に選びましょう。ダウンロード後は、サイトマップ用に設けたフォルダまたはデスクトップへ移動させておくと、あとで見返しやすくなりますよ。
Canvaは無料でも利用できますが、有料会員(Canvaプロ=年間12,000円)ならテンプレートの選択幅が広がります。個人向けで年間12,000円で、無料トライアルもあるので気になる方はぜひお試しくださいね。
HTMLサイトマップを作成してみよう
HTMLサイトマップはWebサイトを通してユーザーに情報を伝えるもの。作成方法がやや複雑なので、手順をきちんと確認しておきましょう!
作り方は2パターンです。
- WordPressのプラグインを用いる
- WordPressで手入力をする
注意点も含めて、詳しくお伝えしますね。
WordPressのプラグインを用いる方法

HTMLサイトマップ作成の代表的なプラグイン「WP Sitemap Page」を用いる方法を紹介します。手入力よりも簡単で、自動で反映されるのでブログなどのページをひんぱんに追加するサイトにおすすめ。特定のページを表示させない設定もできます。
作成の流れは以下のとおりです。
- プラグイン「PS Auto Sitemap」をインストールし、有効化
- 固定ページ「新規追加」をクリックし、タイトルに「サイトマップ」を入力
- 「+」ボタンをクリックし「ショートコード」のブロックを追加
- 「wp_sitemap_page」をコピーして貼り付け
- 画面右上の「公開」または「下書き保存」をクリック
ここまできたら「新しいタブでプレビュー」をクリックし、正しく表示されているかどうかを確認しましょう。
ページの表示順や階層は、固定ページ一覧から指定できます。対象ページの「クイック編集」をクリックした後に「親」「順序」を決めてくださいね。
特定のページを表示させたくない場合は、メインナビゲーションの「設定>WP Sitemap Page」から設定できます。除外するカスタム投稿タイプの該当のものにチェックを入れましょう。
WP Sitemap Pageのほかにも、「PS Auto Sitemap」「All in One SEO」というプラグインがあります。いずれも、仕上がりはほとんど変わりません。
WordPressで手入力をする方法
プラグインをむやみに増やしたくない場合は、手入力でHTMLサイトマップを作りましょう。
プラグインはWebサイトの管理が簡単になったりデザインを見栄えよくしたりするメリットがありますが、アップデートがあれば更新が必要。また、入れすぎるとほかのプラグインとのバッティングでうまく作動しなかったり、ページの表示速度が遅くなったりするおそれがあります。
手入力での作成の流れは以下のとおりです。
- メインナビゲーション「固定ページ」の「新規追加」をクリック
- タイトルに「サイトマップ」を入力
- 「+」ボタンをクリックし「リスト」のブロックを追加
- ページ名を入力
- 階層を下げたい項目を選択し「インデント」をクリック
- 項目(テキスト)にリンクを設置
- 画面右上の「公開」または「下書き保存」をクリック
リンクの設置は、階層が浅い主要なページに絞るのがポイント。Webサイトは、TOPページから3クリック以内で着地点にたどり着くのが理想と言われています。
サイトマップを公開したら、ページの抜けや漏れがないかをチェック!ユーザーがひと目見て、サイト内の構造が理解できるようなデザインを心がけましょう。
【注意点】随時更新が必要
次のような変更があったら、HTMLサイトマップを更新しましょう。
- 新しいページを追加した
- リンク先のURLが変わった
- リンク先のページを削除した、非公開にした
ユーザーのためのHTMLサイトマップは、機能していなければ意味がありません。せっかく作ったのに、ユーザーを困らせてしまうのはとてももったいないですよね。上記を放置していると、目的のページに辿り着けず離脱するおそれがあります。
WordPressのプラグインを用いる場合も、変更後にきちんと自動生成されているかどうかをチェックするのがおすすめです。
XMLサイトマップを作成してみよう
XMLサイトマップは、Webサイトを通して検索エンジンに情報を伝えるもの。こちらも作成方法がやや複雑なので、手順をきちんと確認しておきましょう!
作り方は2パターンです。
- WordPressのプラグインを用いる
- sitemap.xml Editorを用いる
注意点も含めて、詳しくお伝えしますね。
WordPressのプラグインを用いる方法

検索結果に反映させたくないものがある場合は、WordPressのプラグインを使用しましょう。代表的なプラグイン「Google XML Sitemaps」では、投稿・固定ページ・カテゴリ・タグ・投稿者などが除外できます。
作成の流れは以下のとおりです。
- プラグイン「Google XML Sitemaps」をインストールし、有効化
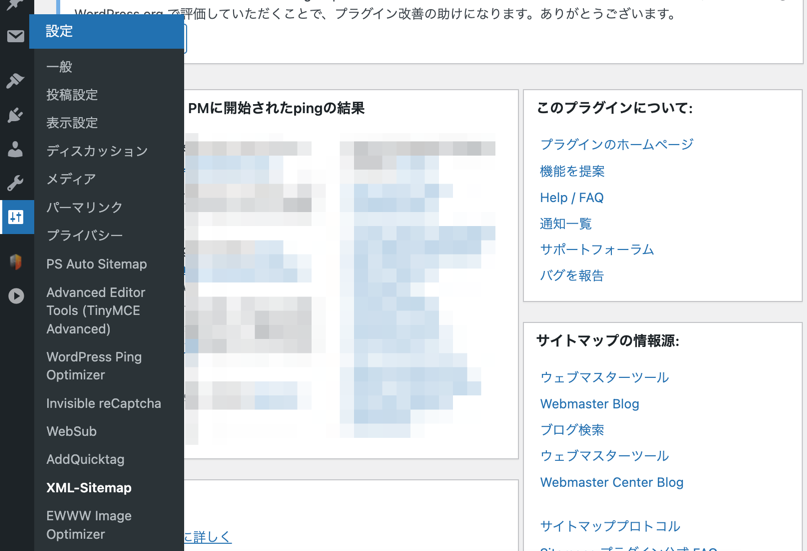
- 設定画面の「XML Sitemap」をクリック
- サイトマップを作成しないカテゴリやページの指定などを設定
- 「設定を更新」をクリック
このあと「The URL to your sitemap index file is:」と記載された画面が出ます。この文字列に続くURLはGoogle Search Consoleに登録する工程で使用するので、コピーしておきましょう。
sitemap.xml Editorを用いる方法
XMLサイトマップの自動生成ツール「sitemap.xml Editor」を用いる方法は、インストールが無料でユーザー登録が不要。対象のURLを入力するだけで、自動的にページを取得するので作るのが簡単です。ただし、最大取得数が1,000個までなので、それ以上のページがあるときは使用できません。
作成の流れは以下のとおりです。
- sitemap.xml Editorにアクセス
- 「PCサイトマップ(sitemap.xml)を作成」に、WebサイトのURLを入力
- オプション設定(最終更新日・サイトの更新頻度・優先度など)を入力
- 「サイトマップ作成」をクリック
- 「sitemap.xml」をクリックしてファイルをダウンロード
ダウンロードしたXMLサイトマップのファイルは、無料の「FTPソフト」を使ってサーバーにアップロードしましょう。インターネット上の自分の土地(=Webサイト)へ、作ったものを送り込むイメージです。
【注意点】URLの統一とサイズの確認
XMLサイトマップの注意点は、ファイルの作成後、Googleへ送信するときにエラーが起きないようにすること。具体的には以下の3点です。
- 正しいURLを入力する
- noindexタグのページは除外する
- ファイルサイズとURL数を確認する
XMLサイトマップは検索結果の表示を促すためのもの。リダイレクト元・noindexタグを設定している・http(非SSL)・robots.txtでクロールをブロックしている・canonicalで別のページを正規指定しているなど、インデックスさせないページのURLは認識してもらえません。正しいURLを記述して、クロールとインデックスに対する矛盾行為を避けましょう。
また、サイズは非圧縮状態で50MB以下・URLの数は50,000件以下など、Googleによって制限が設けられています。ファイルサイズやURLの数が上限を超える場合は、ファイルを分割しましょう。
XMLサイトマップをGoogleに伝えよう
XMLサイトマップは、作成だけでは不十分!検索エンジンのクローラーに存在を伝える作業が必要です。
ダウンロードしたファイルを送信する方法は以下の2パターン。
- Google Search Consoleを用いる
- robots.txtを用いる
それぞれの送信方法を詳しくお伝えしますね。
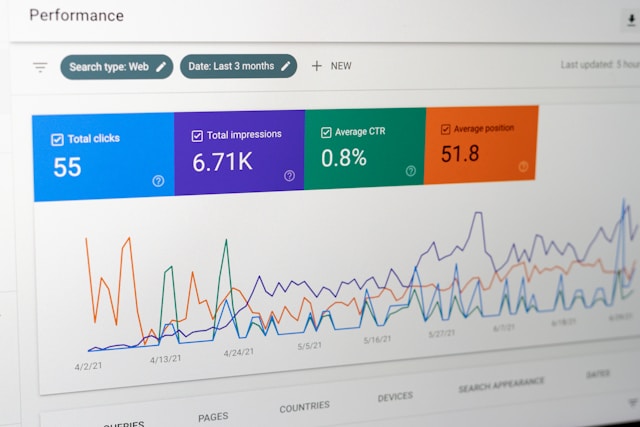
Google Search Consoleを用いる方法

Googleが無料で提供する「Google Search Console(グーグルサーチコンソール)」は、Webサイトのパフォーマンス診断ツール。クリック数・キーワード順位・検索クエリなどがわかり、インデックスされていないページは理由が探れます。
送信方法は以下のとおりです。
- Google Search Consoleに登録し、ログイン
- 画面左側(ハンバーガーアイコン)の「サイトマップ」をクリック
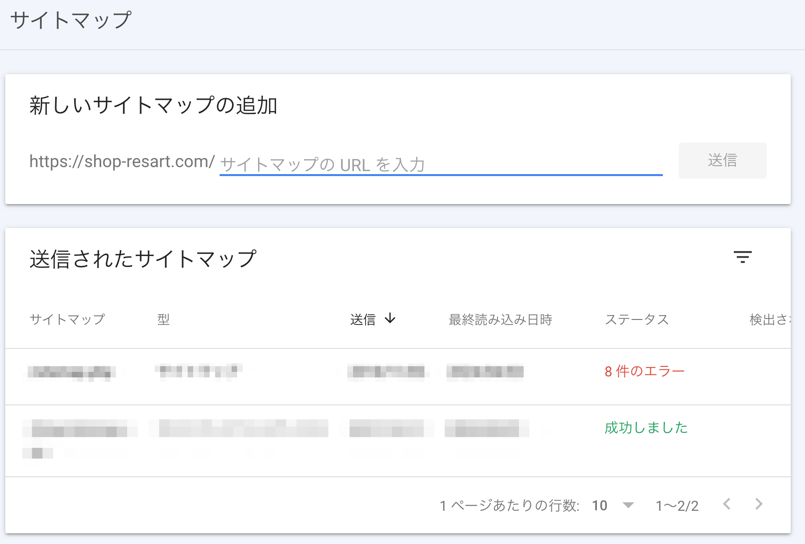
- 「新しいサイトマップを追加」の入力欄に、作成したサイトマップのURLを入力
- 「送信」をクリック
送信結果が問題なければ、ステータスの欄に緑の文字で「成功しました」と表示されます。
赤色の文字で「エラー」と出ていれば、何かが原因で送信できていません。
- URLが間違っている
- 拡張子がXML形式(.xml)じゃない
- アクセス制限(Basic認証)をかけている
問題点を見つけて、すぐに再チャレンジしましょう。
robots.txtを用いる方法
XMLサイトマップの送信履歴が残る「Google Search Console」は、URLをコピペしてブラウザから送信するだけなので簡単です。
ただ、クローラーに伝える手段としては完璧ではありません。クロールの前後に「robots.txt(ロボッツテキスト)」のファイルに書かれている情報を把握しようとするので、ここにもURLを記述してXMLサイトマップの場所を確実に知らせましょう。
robots.txtファイルの作成方法はこちら。
- メモ帳などのテキストエディタを開き、ファイル名を「robots.txt」で保存
- ファイルにクローラーのアクセス可否の指示を記述
- FPTソフトを使用し、サーバーからWebサイトのルートディレクトリにアップロード
URLの記述は、主に以下のとおりです。
- Sitemap: https://〇〇(Webサイト).com/sitemap.xml
専門的な知識とスキルが必要なので、Webサイトの運営者には難しいかもしれません。Webサイトの制作会社にお任せして、正しく記述してもらうのがベストです。
【注意点】時間をおく、変更したら再度送信
XMLサイトマップに送信後は、一定時間をおいて確認作業に進みましょう。クロールされるまでタイムラグがあるので、Googleの検索結果に反映されるまで時間がかかります。
また、送信したからといって確実にGoogleの検索結果に表示されるわけではありません。
サイトマップを送信することは、Google にサイトマップの存在を知らせるだけにすぎません。Google がサイトマップをダウンロードする保証も、サイトマップを使用してサイトの URL をクロールする保証もありません。
※引用元:サイトマップの作成と送信|Google検索セントラル(2024年4月時点)
XMLサイトマップは、あくまでもSEO対策の1つの手段。Webサイト全体の検索エンジン最適化は、他にもさまざまな方法がありますよ。
また、XMLサイトマップの内容を変更したら、再度送信しましょう。検索エンジンは、通知があったときのみ確認するので、Webサイトをクロールしてもサイトマップは確認しません。
サイトマップはWebサイトの案内役
サイトマップは、あなたのWebサイトの中身を図でわかりやすく伝える画像・ページ・ファイルです。訪れてくれたユーザーやクローラーが迷子にならないように案内してあげましょう!もちろん、あなた自身や制作会社にも、作っておくと何かと便利です。
- 作業の効率化
- 離脱率の低下
- SEO対策
の効果を期待しながら、さっそく作ってみてくださいね。
難しければ、まずは「Canva」で簡単に作ってみるのがおすすめ。Webサイト全体の中身を把握して、足りなかったり無駄なものがあったりしたらページの追加・削除を試みましょう。


































コメント